How To Build Login System With Django
- Pushkar Nandgaonkar
- Dec 7, 2022
- 4 min read
Updated: Dec 8, 2022

Hello Everyone !!
This article is about signup and login systems. In this article I will show you how to allow signup, login and logout functionality on a site using the Django framework. Nowadays every website requires users to create accounts. If you know how to build a basic login system and login system template, you can later apply in each online app with some changes to construct web apps quickly.
Now Let's Create loginsin System with Dajngo
Before we begin, First Create the folder and set the path using command prompt. After setting the path, create a virtual environment in that folder.
To create a virtual environment just run the following command on command prompt.
python -m venv venvActivate virtual environment
venv\Scripts\activate
Then install Django in that environment
pip install django
Here in my case I have already created an environment and installed django in it.

Now here I am creating django project using the simple command
django-admin startproject registrationAfter running the above command registration folder will create in the main project folder ( Django login and signup ) as shown in the below screenshot.

Then again set the path Django login and signup > registration by running this command cd folder_name and after that run the following command on command prompt.
python manage.py startapp usersAfter running the above command one more folder will be created in the registration folder.

Now open the setting.py file from the registration folder and register the users in installed apps as shown in the screenshot.

Now create the folders in the users folder again one more folder in template which name is user. In this folder all user related html files are stored here
.
Django signup and login>registration>users>templates>user
Here I have already created html files for our login system as shown in the below screenshot.

Now we have to create a view for different pages like home page, login page, signup page, profile view page, password reset page, change password view etc.
Django login and signup>registration>users>views.py
from django.shortcuts import render, redirect
from django.urls import reverse_lazy
from django.contrib.auth.views import LoginView, PasswordResetView, PasswordChangeView
from django.contrib import messages
from django.contrib.messages.views import SuccessMessageMixin
from django.views import View
from django.contrib.auth.decorators import login_required
from .forms import RegisterForm, LoginForm, UpdateUserForm, UpdateProfileForm
def home(request):
return render(request, 'users/home.html')
class RegisterView(View):
form_class = RegisterForm
initial = {'key': 'value'}
template_name = 'users/register.html'
def dispatch(self, request, *args, **kwargs):
# will redirect to the home page if a user tries to access the register page while logged in
if request.user.is_authenticated:
return redirect(to='/')
# else process dispatch as it otherwise normally would
return super(RegisterView, self).dispatch(request, *args, **kwargs)
def get(self, request, *args, **kwargs):
form = self.form_class(initial=self.initial)
return render(request, self.template_name, {'form': form})
def post(self, request, *args, **kwargs):
form = self.form_class(request.POST)
if form.is_valid():
form.save()
username = form.cleaned_data.get('username')
messages.success(request, f'Account created for {username}')
return redirect(to='login')
return render(request, self.template_name, {'form': form})
# Class based view that extends from the built in login view to add a remember me functionality
class CustomLoginView(LoginView):
form_class = LoginForm
def form_valid(self, form):
remember_me = form.cleaned_data.get('remember_me')
if not remember_me:
# set session expiry to 0 seconds. So it will automatically close the session after the browser is closed.
self.request.session.set_expiry(0)
# Set session as modified to force data updates/cookie to be saved.
self.request.session.modified = True
# else browser session will be as long as the session cookie time "SESSION_COOKIE_AGE" defined in settings.py
return super(CustomLoginView, self).form_valid(form)
class ResetPasswordView(SuccessMessageMixin, PasswordResetView):
template_name = 'users/password_reset.html'
email_template_name = 'users/password_reset_email.html'
subject_template_name = 'users/password_reset_subject'
success_message = "We've emailed you instructions for setting your password, " \
"if an account exists with the email you entered. You should receive them shortly." \
" If you don't receive an email, " \
"please make sure you've entered the address you registered with, and check your spam folder."
success_url = reverse_lazy('users-home')
class ChangePasswordView(SuccessMessageMixin, PasswordChangeView):
template_name = 'users/change_password.html'
success_message = "Successfully Changed Your Password"
success_url = reverse_lazy('users-home')
@login_required
def profile(request):
if request.method == 'POST':
user_form = UpdateUserForm(request.POST, instance=request.user)
profile_form = UpdateProfileForm(request.POST, request.FILES, instance=request.user.profile)
if user_form.is_valid() and profile_form.is_valid():
user_form.save()
profile_form.save()
messages.success(request, 'Your profile is updated successfully')
return redirect(to='users-profile')
else:
user_form = UpdateUserForm(instance=request.user)
profile_form = UpdateProfileForm(instance=request.user.profile)
return render(request, 'users/profile.html', {'user_form': user_form, 'profile_form': profile_form})To display the page we need to set the url of the all different page in urls.py file for that we create urls.py file users folder.

Django login and signup>registration>users>urls.py
from django.urls import path
from .views import home, profile, RegisterView
urlpatterns = [
path('', home, name='users-home'),
path('register/', RegisterView.as_view(), name='users-register'),
path('profile/', profile, name='users-profile'),
]Django login and signup>registration>urls.py
from django.contrib import admin
from django.urls import path, include, re_path
from django.conf import settings
from django.conf.urls.static import static
from django.contrib.auth import views as auth_views
from users.views import CustomLoginView, ResetPasswordView, ChangePasswordView
from users.forms import LoginForm
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('users.urls')),
path('login/', CustomLoginView.as_view(redirect_authenticated_user=True, template_name='users/login.html',
authentication_form=LoginForm), name='login'),
path('logout/', auth_views.LogoutView.as_view(template_name='users/logout.html'), name='logout'),
path('password-reset/', ResetPasswordView.as_view(), name='password_reset'),
path('password-reset-confirm/<uidb64>/<token>/',
auth_views.PasswordResetConfirmView.as_view(template_name='users/password_reset_confirm.html'),
name='password_reset_confirm'),
path('password-reset-complete/',
auth_views.PasswordResetCompleteView.as_view(template_name='users/password_reset_complete.html'),
name='password_reset_complete'),
path('password-change/', ChangePasswordView.as_view(), name='password_change'),
re_path(r'^oauth/', include('social_django.urls', namespace='social')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)Create a forms file in users folder
Django login and signup>registration>users>forms.py
from django import forms
from django.contrib.auth.models import User
from django.contrib.auth.forms import UserCreationForm, AuthenticationForm
from .models import Profile
class RegisterForm(UserCreationForm):
# fields we want to include and customize in our form
first_name = forms.CharField(max_length=100,
required=True,
widget=forms.TextInput(attrs={'placeholder': 'First Name',
'class': 'form-control',
}))
last_name = forms.CharField(max_length=100,
required=True,
widget=forms.TextInput(attrs={'placeholder': 'Last Name',
'class': 'form-control',
}))
username = forms.CharField(max_length=100,
required=True,
widget=forms.TextInput(attrs={'placeholder': 'Username',
'class': 'form-control',
}))
email = forms.EmailField(required=True,
widget=forms.TextInput(attrs={'placeholder': 'Email',
'class': 'form-control',
}))
password1 = forms.CharField(max_length=50,
required=True,
widget=forms.PasswordInput(attrs={'placeholder': 'Password',
'class': 'form-control',
'data-toggle': 'password',
'id': 'password',
}))
password2 = forms.CharField(max_length=50,
required=True,
widget=forms.PasswordInput(attrs={'placeholder': 'Confirm Password',
'class': 'form-control',
'data-toggle': 'password',
'id': 'password',
}))
class Meta:
model = User
fields = ['first_name', 'last_name', 'username', 'email', 'password1', 'password2']
class LoginForm(AuthenticationForm):
username = forms.CharField(max_length=100,
required=True,
widget=forms.TextInput(attrs={'placeholder': 'Username',
'class': 'form-control',
}))
password = forms.CharField(max_length=50,
required=True,
widget=forms.PasswordInput(attrs={'placeholder': 'Password',
'class': 'form-control',
'data-toggle': 'password',
'id': 'password',
'name': 'password',
}))
remember_me = forms.BooleanField(required=False)
class Meta:
model = User
fields = ['username', 'password', 'remember_me']
class UpdateUserForm(forms.ModelForm):
username = forms.CharField(max_length=100,
required=True,
widget=forms.TextInput(attrs={'class': 'form-control'}))
email = forms.EmailField(required=True,
widget=forms.TextInput(attrs={'class': 'form-control'}))
class Meta:
model = User
fields = ['username', 'email']
class UpdateProfileForm(forms.ModelForm):
avatar = forms.ImageField(widget=forms.FileInput(attrs={'class': 'form-control-file'}))
bio = forms.CharField(widget=forms.Textarea(attrs={'class': 'form-control', 'rows': 5}))
class Meta:
model = Profile
fields = ['avatar', 'bio']Run the project

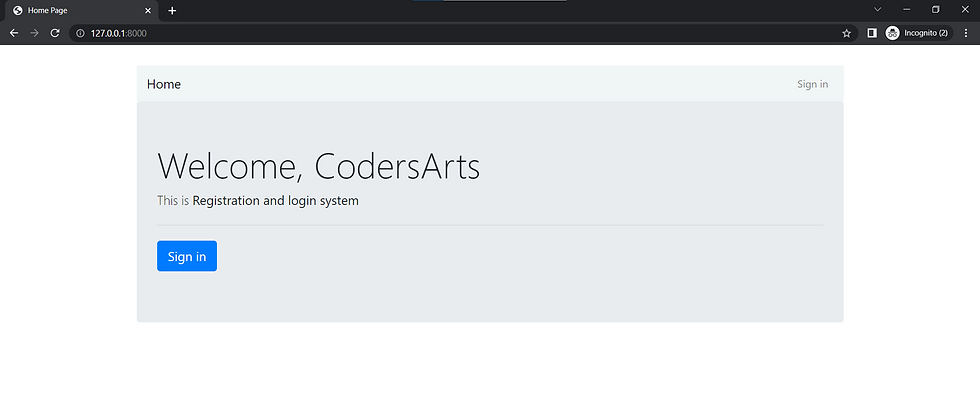
After running the project home will see like this

Signup page

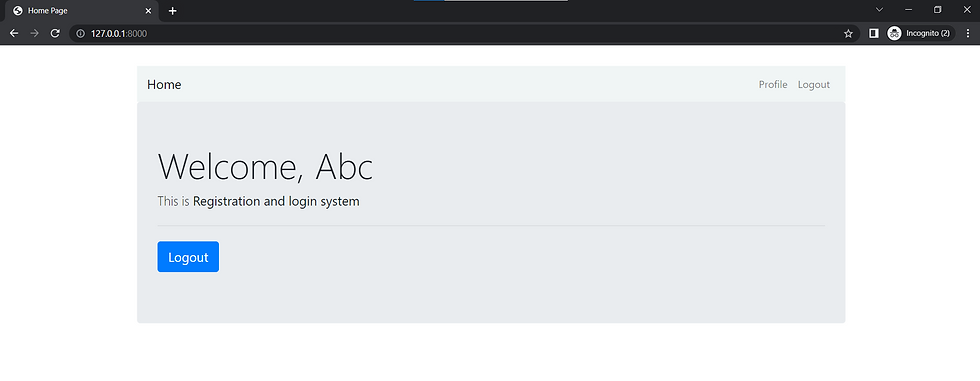
When you create account after clicking on signup in the next page show your account created

Sign in

In this article we discussed how to build a login system with the django framework. If you are looking for help with a django project.
Need more help in Django Projects ?
Django Assignment help
Django Error Resolving Help
Mentorship in Django from Experts
Django Development Project
If you are looking for help in Django project contact us contact@codersarts.com




Comments